Use SSL/HTTPS To Rank & Look Better on Google (Updated 2025)

Updated: January 2025
Deciding whether to migrate to the HTTPS protocol has become a no-brainer. Back in 2017, with Google’s push for a more secure and performant web, which included some goodies such as search ranking boost for secure pages; we published a detailed, well-received guide on how to implement HTTPS on your website and why you would want to do that.
Since the subject is of high importance in 2025 as well, we decided to revamp this post, updating it with recent trends, industry best practices, and the much-needed terminology clarifications, to present you with an exhaustive, all-encompassing guide to setting HTTPS for best SEO results.
Enjoy the read!
Table of contents:
- Introduction
- What is SSL?
- What is TLS?
- What is SSL/TLS Used For?
- How Safe is SSL/TLS Protocol?
- Major SSL/TLS Library Implementations
- How to Get a Certificate?
- Which Certificate to Get?
- How Does HTTPS Work?
- How to Get and Implement HTTPS Protocol?
- What Are the Benefits of Using HTTPS?
- What Are the Drawbacks of Using HTTPS?
- Advanced Configuration & Additional Security Mechanisms
- Encryption as the Future of the Web
- Public Interest, Outcry & Feedback
- Introduction of GDPR
- Conclusion
Introduction
Right now, there’s a term salad thrown around by less tech-savvy people around this topic, causing some confusion and uncertainty with questionable use of terminology and vague recommendations. That’s why we first have to outline a clear and simple overview of the most important definitions. This way everyone knows what’s what, why do they need it, how to get it and how to implement it in production.
By the end of this article, you should be well versed not only with the meaning behind the terms SSL and HTTPS, why they’re important, how do they work, and how to implement them on your website; but we’ll also take a look at their significance in your overall digital marketing setup.
Without further ado, let’s encrypt… I mean, start (you’ll get the pun later on).

What is SSL?
SSL stands for Secure Sockets Layer and is a cryptographic protocol for establishing an encrypted connection between a client and a server (i.e. your visitor and your website).
An important thing to understand is that “SSL” is the legacy term from the time when it was the only protocol of that kind on the web.
Nowadays, SSL as a protocol isn’t used much anymore (or at least it shouldn’t be) due to its age/weaknesses, which is why its successor TLS (Transport Layer Security) has taken over. Most of the time, when someone says “SSL”, they actually mean “TLS” without knowing it.
What is TLS?
Exactly like SSL, TLS is a cryptographic protocol. However, it’s a more recent and improved protocol that uses stronger encryption algorithms and, compared to SSL, offers unparalleled privacy and performance. Its recent version (TLS 1.3) is rapidly being adopted by a great number of security-minded web hosting and CDN companies. On the other hand, like with all big infrastructure changes (e.g. IPv6 address space adoption), the roll-out has been very slow and will take time to propagate worldwide.
The most significant change brought by TLS 1.3 is that establishing a secure connection will get faster and more secure than it is with the currently used 1.1 and 1.2 protocols.
What is SSL/TLS Used For?
The TLS protocol is most commonly used to encrypt connections to web and mail servers, but also to encrypt the connection between your smartphone and manufacturer servers when they’re searching for an update or syncing contact list, as well as when you’re using an e-banking app or endlessly swiping through Tinder and Instagram.
For instance, if you’ve ever configured an email client to receive Gmail or Outlook email, you probably noticed several port numbers to choose from: TLS ports (for modern software) and SSL ports (for legacy software) if the company has to support them. Chances are you’re already using TLS without knowing it. It’s also being used by a whole range of IoT devices such as IP cameras, refrigerators, thermostats, smart cars, and basically everything that requires a secure, encrypted connection to its HQ.
In the context of websites, TLS is used to provide a secure HTTP protocol (hence the “S” in HTTPS), which is basically a bi-directional data tunnel between two endpoints (the website you’re visiting and the computer you’re browsing from).
How Safe is SSL/TLS Protocol?
SSL/TLS is as safe as anything can be these days. The fact is that the security of your website depends on a number of factors that aren’t necessarily related to the protocol itself.
When someone wants to steal your personal information during an online transaction or communication, there are technical challenges involved. This is usually carried out by highly skilled individuals or groups, often state-sponsored and with budgets and resources of such magnitude that it all eventually boils down to the often-heard maxim: “If someone wants to get you, they will“. These kinds of attacks happened numerous times in the past, even to some of the most powerful companies in the world.
Terms such as “BEAST”, “BREACH”, “CRIME”, “FREAK”, “Heartbleed”, “DROWN” all have something in common in a web-related context. They are protocol vulnerabilities which got exploited and resulted in extensive damage to these companies and their users/customers. More detailed info on SSL/TLS vulnerabilities available here.
In the best-case scenario, privacy is at stake and the attacker will collect personal information such as names and addresses. Some of the worst-case scenarios include massive leaks of passwords, credit card details, business secrets and a plethora of other real-world impact data.
The bottom line is, certificates should be obtained from the most trustworthy authorities and kept secret, with read-only file system permissions so that only authorized and trusted personnel and applications have access to them.
The moment an unauthorized 3rd-party gets unrestricted access to your web server and its config files is when you’ll likely have to start worrying about much more serious problems than just the security of web traffic.
Cipher Suites
Encryption strength is dictated by the cipher suite, a set of algorithms used by a web server/browser pairing that is, figuratively speaking, their mutual agreement on how to communicate with each other.
There are several groups of cipher suites:
- Modern compatibility
- Intermediate compatibility
- Old backward compatibility
These groups are meant to be used by system administrators and DevOps engineers to designate minimum application end-user compatibility. This allows them to decide, for example, whether or not to support old mobile devices that do not offer modern security features to their owners.
By opting for the modern cipher suite, only the latest and greatest clients will be able to communicate with the server. Mozilla maintains an excellent resource for developers on this subject.
Their specifications for the three compatibility groups are (the following web client versions and above):
- Modern:
Firefox 27, Chrome 30, IE 11 on Windows 7, Edge, Opera 17, Safari 9, Android 5.0, Java 8 - Intermediate:
Firefox 1, Chrome 1, IE 7, Opera 5, Safari 1, Windows XP IE8, Android 2.3, Java 7 - Old:
Windows XP IE6, Java 6
Another great resource for developers/system administrators is Mozilla’s SSL config generator that allows generating web server HTTPS configurations for specific versions and compatibility groups.
Major SSL/TLS Library Implementations
Currently, there are several different implementations of the SSL library (set of reusable cryptography functions) which are, to some degree, compatible and can be used as drop-in replacements for one another. These different implementations are all created in an effort to clean up the code, tighten the security and/or provide additional features, depending on the project or their parent company’s goals.
- OpenSSL (project website) – The original open-source library managed by the community, used in the majority of software and hardware implementations. However, the majority of the above-mentioned vulnerabilities specifically apply to this version. Software such as OpenSSH and OpenVPN depend on it.
- LibreSSL (project website) – An alternative library forked from the original by the OpenBSD project with the aim to modernize the code-base, improve security, and apply best practice development processes. Compared to OpenSSL, it has considerably fewer vulnerabilities and has been gaining adoption within the tech and security community, as well as with some major players such as Apple, who use it as a default SSL/TLS library in MacOS, their operating system.
- BoringSSL (project website) – Another alternative library, forked from the original one by Google for use in their projects. According to the project website, unlike the libraries listed above, it’s not intended for general use. There are ways of using it via operating system pre-built packages. BoringSSL is the default SSL/TLS library in Chrome/Chromium, Android, and other Google apps, while it is also used by some security-focused CDN vendors such as Cloudflare.
- GnuTLS (project website) – Alternative library built to comply with the GPL license. Used in a bunch of open-source projects such as GNOME, Exim, Wireshark, Emacs, CUPS, and more.
How to Get a Certificate?
To be able to use the HTTPS protocol, one needs to acquire an X.509 certificate and key files from the trusted Certificate Authority (CA) organization by filling a Certificate Signing Request (CSR) which is a form where the applicant provides company/domain information as proof of identity.
After the CA organization has validated your identity, you will usually be provided with a ZIP archive via download or email, containing the files that are necessary to configure your web server.
There are numerous CAs out there (Symantec, GoDaddy, GlobalSign, GeoTrust, DigiCert, Comodo) but depending on your needs, a certificate can cost you money or be completely free.

We prefer and recommend Let’s Encrypt, as it provides modern cryptography for free and can easily be automated and used in dynamic environments, during application containerization and migration to the cloud.
Note that the certificates provided by Let’s Encrypt last for 90 days, while those provided by commercial vendors last for a year or more. While this might look like a bit of a hassle, the practice actually serves several important purposes:
- Shorter-lasting certificates reduce the attack vector from compromised keys and mis-issuance. Since their duration is shorter, there’s less time for the attacker to use the certificate/key combo and cause damage.
- It encourages automation of certificate renewal as in dynamic and busy environments, system administrators can’t be expected to do this procedure manually anymore as it becomes a legacy workflow. When certificate renewal is automated, their short lifetime will no longer make them less convenient than longer-lasting ones as there’s no need for human involvement in the process apart from occasional infrastructure security audits.
When it was launched back in 2016 by the Internet Security Research Group (ISRG), Let’s Encrypt was a breakthrough because it was the beginning of a more open (and cheaper) web, where quality certificates and cryptography didn’t need to be bought anymore, but simply asked for, and anyone could do it. Needless to say, this was a huge blow to the CA industry but great for individual webmasters and SMB’s who didn’t have to pay for web security any longer.
The best part is that the initiative is backed and sponsored by the most prominent companies in the world including the likes of Mozilla, Akamai, Cisco, EFF, Google, Facebook and more.
In addition to this, an increasing number of web hosting companies bundle Let’s Encrypt-generated certificates for free with their own offers, so if you’re just starting your business or migrating to the other host, there’s a chance you won’t need to do anything more than click a button to acquire an automatically renewed certificate – basically just set it and forget it.
For those who aren’t so lucky, there’s a bit more reading and clicking to do, but nothing serious.
Note on self-signed certificates:
In the past, when a developer needed to test an application via HTTPS protocol they would generate a certificate themselves, with the help of a couple of OpenSSL utility CLI commands. These are called self-signed certificates.
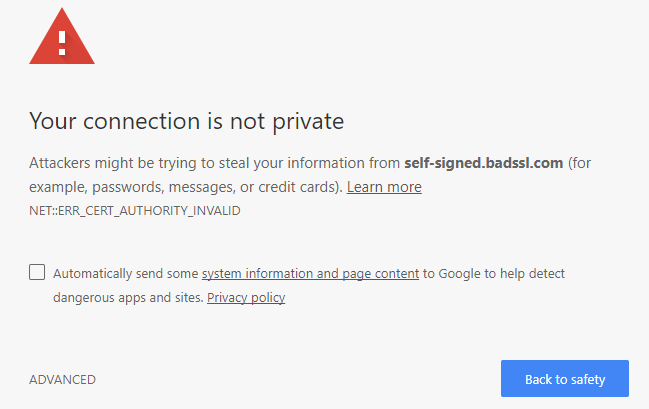
Self-signed certificates can provide you with the same level of encryption, security and privacy (virtually making you your own CA). However, unlike certificates obtained from services like Let’s Encrypt, self-signed certificates are not trusted by browsers and when you visit a page using one such certificate, the browser will throw a warning like this one:

While it still makes sense to use self-signed certificates during development and for non-critical stuff, the practice has generally been abandoned as free and trusted certificates exist thanks to organizations like Let’s Encrypt.
Certificates are easily generated with a little bit of command-line fiddling or via web services such as SSL for Free, which is basically just a front-end to the Let’s Encrypt service.
About Certificate Authorities
What the whole story about self-signed certificates above means is that CA companies are being vetted by web browser vendors (Google, Mozilla, Microsoft, etc.) and they can either be trusted or distrusted by these vendors and their browsers, which depends on several factors: (credibility, quality and potentially even money).
Recently, there was a case of Google removing Chinese CAs StartCom and WoSign from Chrome as a consequence of several incidents in which they failed to meet the high standards expected of a Certificate Authority. The result was that domains using certificates issued by these Chinese vendors started showing safety warnings to their visitors because their CA wasn’t recognized by the browser anymore.
Other popular browsers soon followed suit and as a result, StartCom’s business crashed overnight.

Considering all of the above, the reasonable conclusion is that Certificate Authorities are (somewhat) regulated by the browser vendors and, as a result, must maintain a pretty high level of operative standards if they want to be present in the browsers used by most of the Internet’s end users—an absolutely foundational requirement for maintaining their business. As to what constitutes “high-level” or “low-level” operative standards, one pretty clear indicator used to judge these two categories is whether or not the Certificate Authority issues the same certificate for more than one domain.
This indicates that if you possess the website shop.com and the certificate for that domain and I am able to obtain the same certificate for myshop.com, I could pretend to be your business and possibly harm users who confuse my shop with yours. That could hurt your brand and business.
For this reason, it is incredibly important for CAs to carry out business identity validation correctly and completely. Not only is this their primary and most difficult job, one that requires an inordinate amount of time and many more resources than one might guess, but it is also one whose components can be easily passed over and, as a result, whose overall value can be easily underestimated. The certificate itself, after all, is generated in one second with the click of a button.

Which Certificate to Get?
When there’s a need for a company to communicate a high level of trust to its users/visitors, they’ll purchase an Extended Validation (EV) certificate which displays a green browser address bar or text inside it to indicate that the company underwent rigorous identity verification and that the statement on who they are can be trusted.
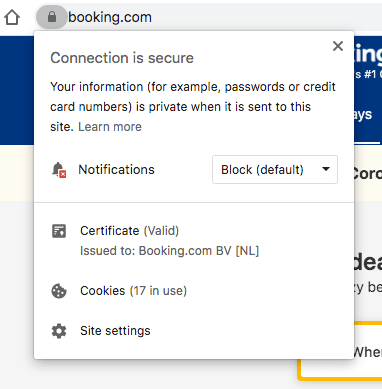
EV certificate’s branding segment used to display the geolocation of the website along with the brand name in the browser’s address bar as in this example:

This changed ever since the browsers stopped directly showing the EV certificate in the address bar. The trend decreased the website owners’ need for having an EV certificate in the first place (which caused the EV prices to drop) since the presence of an EV certificate isn’t that conspicuous any more. However, the EV-related information and the geolocation are still accessible by clicking on the padlock icon in the URL, as shown here:

Prices for EV certificates may go from $50 to even $300+, depending on the vendor, but note that today all EV, OV (Organization Validated) and DV (Domain Validated) certificates in the majority of cases work the same way and offer the same amount of security in terms of encryption strength. For instance, Let’s Encrypt issues DV certificates.
What’s the Difference Between SSL Certificate Types?
DV – Domain Validated SSL Certificates
This is the fastest and least costly solution to get as it requires the minimal amount of identity validation work done by the CA which boils down to verifying that the domain is owned by the person or entity listed on the domain’s WHOIS entry. According to vendors, it’s intended for small businesses, small-volume e-commerce stores, and general websites and blogs.
OV – Organization Validated SSL Certificates
Issuing this type of an SSL certificate is slightly more expensive and involves checking of online government databases or other publically accessible authority resources to validate the data provided by an individual or organization during CSR submission.
EV – Extended Validation SSL Certificates
This is the second most expensive and slowest way to obtain a solution. It involves thorough identity validation which in addition to the steps above, requires uploading existing company legal documents, bank statements and other details so that it can be proven that a genuine company is behind the certification request. Due to the pricing and requirements, this certificate type is aimed at major corporations, businesses and government entities so individuals who are not business owners can’t get it.
According to commercial CAs, reasons to purchase an EV certificate are:
- Increasing transaction conversion rates
- Lowering shopping cart abandonment
- Setting you apart from your competitors
- Showing customers you care about their security
- Protecting your brand from phishing schemes
Also important to know is that commercial CAs often offer what they call “assurance warranty” for their certificates which is a promise that they will compensate the end user with up to 2M in case that they get their credit card charged fraudulently by the holder of the certificate.
This is basically a reimbursement and proof that they do their identity validation job properly. Plenty of CAs claim that they never had any such warranty claim which should show how serious they perform the validation.
Wildcard SSL Certificates
This type of certificate is the most expensive one and, in addition to all the above-listed requirements and work done, it also involves identity and ownership validation of all subdomains that one wants to secure with the single certificate. This type of certificate is commonly used by large companies with 1 or more subdomains involved in their operation and they want to cover www, webmail and different language-targeted subdomains such as fr.domain.com, de.domain.com, etc.
Recommendation
In a nutshell, if you’re running a big, international company that is under increased scrutiny and you resonate with the reasons to purchase the EV certificate above, do that. But if you’re an SMB or you’re running a small to a medium-size online store or a SaaS-based product website, you should be in pretty good hands with a Let’s Encrypt-issued DV certificate.
Latest Update:
The most recent update coming from Apple states that as of September 2020, all publicly trusted TLS certificates need to last 398 days or less. This change affects only the certificates issued from the Root CAs preinstalled with iOS, iPadOS, macOS, watchOS, and tvOS.
How Does HTTPS Work?
A greatly simplified interpretation of client/server communication over HTTPS would look something like this:
- The client attempts a connection to the server.
- The server sends a certificate to the client.
- The client acknowledges that the certificate was signed by an organization it trusts and that this organization certifies that the certificate belongs to the server the client wants to communicate with securely.
- Then the client generates a random key, encrypts it with the public key in the certificate, and sends it back to the server.
- The server decrypts the key and uses the shared secret the server and client now have to secure further communications.
How to Get and Implement HTTPS Protocol?
There’s a variety of web servers and CMS’s in the wild and each of them is configured in a different way, but the core concept is pretty much the same for all of them:
- Obtain the certificate and key files and place them in the permissions-restricted path on the server.
- Edit the main web server or individual vhost configs to enable the SSL engine and specify paths to both the certificate and the key file.
- Restart web server software to activate the changes.
- Configure your CMS, if required, to use HTTPS schema and perform the find/replace operation on your database to change all HTTP schema URLs to HTTPS. Countless times before, we used the WP Migrate DB WordPress plugin to achieve this successfully for our clients, so we recommend it.
- Perform global 301 redirect rule(s) so that requests to an HTTP page go to the same page with HTTPS schema in its URL.
- Create a new Google Search Console property for the website with HTTPS schema and adjust the Google Analytics configuration to contain the new website URL as well.
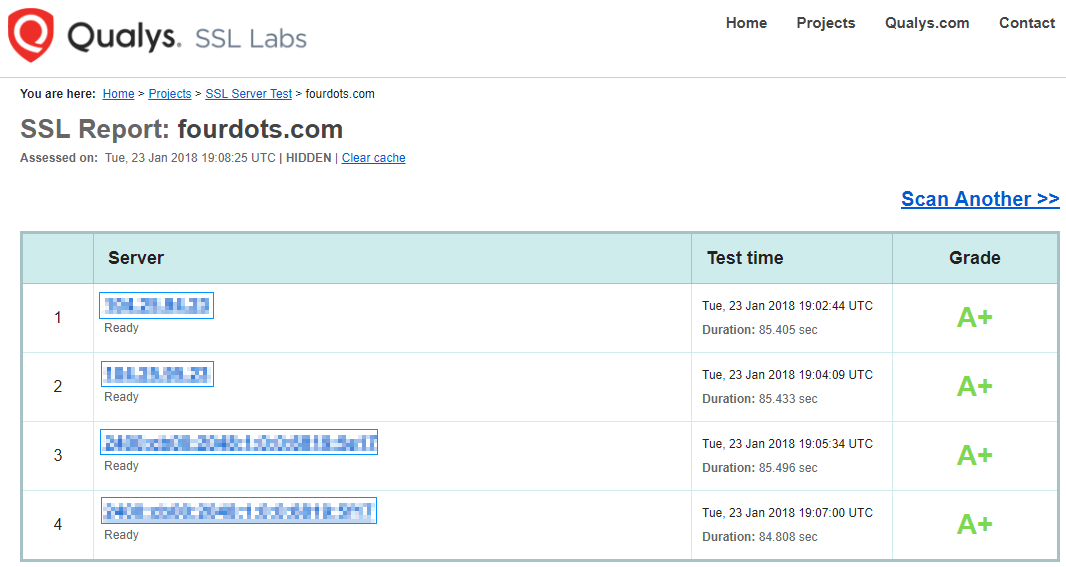
- Test your pages using Qualys SSL Labs tool.
- Profit!
Needless to say, perform a full website backup prior to this entire procedure, just in case.
Ideal configuration and setup test should look something like this (when server IP is clicked, more connection information is revealed):

Since listing plenty of web server software packages and their configurations here would make a topical salad out of this article, we’ll refrain from this and offer a link to one of CAs which did all this for you already. Please refer to DigiCert’s SSL Certificate Installation article containing the list of 96+ (at the time of this writing) web servers and their SSL configuration instructions if you’re using some obscure, proprietary webserver software.
If you’re using modern, widely adopted solutions such as Nginx or Apache, we suggest checking the aforementioned H5BP project’s Github repository as those configurations are crowdsourced and tested for performance/compatibility/security by the community.

What Are the Benefits of Using HTTPS?
This is, most likely, the article section you’re here for. If you’re an online business owner, there are multiple benefits to using a secure protocol (HTTPS) instead of the plain, old HTTP:
1. Improved Brand Perception
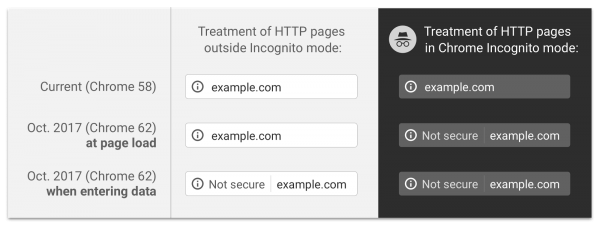
A couple of years ago, as a part of an initiative to make the web a safer place, the most popular web browsers such as Google Chrome and Firefox started marking HTTP-only websites as insecure if they contained any text inputs such as login forms or credit card data fields.
Since October 2017, when you land on an HTTP-only page it displays an icon in the address bar which should get your attention that something is not right with the page/website. After you start entering text in any text input field on the page, the address bar changes and displays a “Not secure” label which should prevent you from continuing or at least raise your attention that an unsafe operation is in progress.

This works great in theory, but ask your aunt if she understands this UX or does she want to buy that new magical weight loss ebook so much that she doesn’t care for that small address bar glitch. What’s the worst that can happen, right?
When using HTTPS protocol, there’s a certain dose of credibility in your visitor’s eyes; trust that you know what you’re doing and that you respect their security and privacy. Since trust and credibility are important aspects of online shopping and the general perception of a brand, avoiding that “Not secure” label and instead showing green letters in the browser address bar can do great things for your conversion rate and sales.
When it comes to actual user perception of HTTPS as a security protocol, different reports show that internet users generally pay insufficient attention to online security despite the fact they express concerns about this issue.
When it comes to SSL/TLS, however, it could be assumed that an average user is not familiar with the technical jargon related to it, as pointed out in a study by researchers from both Carleton University and National Research Council in Canada.
The study showed that people make little difference in terms of decision making between websites that use SSL and those that don’t. According to them, this is especially important for the Chrome browser, where little space is available for showing security cues.

On the other hand, when a proper trust badge is placed anywhere on a website, users feel more secure using their personal information on it. Some websites decide to place this badge in the footer section and especially on product pages, where users are required to leave their data and perform a transaction. Additionally, there has been a study by ConversionXL Institute which tested how trusted these badges really are, and what their efficacy is.
Therefore, despite the fact that average internet users make little difference between http:// and https:// protocols, companies should consider using the latter to prevent data loss and gain users’ trust.
With people gradually becoming aware of online data security and privacy issues, business websites need to raise the standards in this respect. Coupled with better search rankings, SSL implementation obviously offers multiple benefits and should be at least considered by most modern companies.
2. Improved Performance via HTTP/2
The HTTP protocol is the core of the web and is a way for web browsers to communicate with web servers and display web pages. If you’ve been living under the rock for the last 5 years, you probably didn’t hear about HTTP/2 protocol which is a big upgrade of existing HTTP/1.1 in terms of features and performance. We wrote about HTTP/2 around two years ago when it started becoming mainstream tech.
Some benefits over HTTP/1.x:
- Data compression of HTTP headers
- HTTP/2 Server Push
- Pipelining of requests
- Fixing the head-of-line blocking problem in HTTP 1.x
- Multiplexing multiple requests over a single TCP connection
All these features help to make HTTP/2 the best foundation for the future of the web-verse by making requests smaller, parallelized and better prioritized.
What does HTTP/2 have to do with HTTPS and ranking in Google you might ask?
As you probably know, web performance and great user experience are Google’s top priorities, that’s why they’re giving a ranking boost to websites which are fast by making speed a ranking signal.
The connection between HTTP/2 and HTTPS lies in the fact that HTTP/2 can’t be used without HTTPS (it requires it explicitly) and that visiting the website on port 443 (default HTTPS port) triggers HTTP/2 connection when web server is configured to support it. These two are a match made in heaven as you’re getting a more secure and faster website your visitors, as well as Google, will love.
In order to get the most out of HTTP/2 and HTTPS, we recommend checking the H5BP project which offers configurations containing the industry’s best security and performance practices for the most popular web server software such as Nginx, Apache, Lighttpd, IIS and Node.
As for the old myth that HTTPS protocol is much slower than plain HTTP, it is, fortunately, not true anymore (check this and this) as nowadays web hosting companies with servers younger than 2009 are equipped with modern CPU crypto instructions set (AES-NI) and dedicated hardware chips which perform just this one task.
In addition, modern web server software such as Nginx supports several encryption optimizations such as session caching and keepalive timeout which are speeding up these connection encryption performance-expensive operations and make the sub-second HTTPS page loading a possibility, so the statement that HTTPS is slow is not valid anymore.
HTTP/3
HTTP/3 builds on the concepts established by HTTP/2, and although it still isn’t widely used worldwide, HTTP/3 support has been recently added to Chrome and certain platforms have already started using it (like YouTube in the Chrome browser). Third-generation HTTP hasn’t yet become the default standard protocol, it does have non-default support and can be enabled in Chrome and Firefox stable versions.
3. Improved Security
Since plain, old HTTP is a text-based protocol, it’s easy to intercept the traffic and literally read anything transmitted through it. By using HTTPS, which is a binary protocol, potential attackers can only see the artifacts and not the content of the request itself which means that transferred data is safe from prying eyes, unless they’re able to get a hold of the key and decrypt the traffic to snoop on.
4. Improved Google Rankings
Google’s HTTPS Everywhere initiative alone guarantees a slight ranking boost for websites that offer HTTPS by default. Know in advance that this boost alone isn’t dramatic or, let alone, a silver bullet as people often try to represent it.
This ranking boost is what Google calls a “very lightweight signal” meaning that you’ll have a very, very small advantage over your competitors who don’t use HTTPS yet, and that implementing HTTPS alone most likely won’t push you to the top of search results as there are much more important signals, such as high-quality content and high-authority backlinks.
The most important thing to understand about the value of HTTPS for Google rankings is that combining the migration itself with the previously mentioned benefits which also guarantee improved rankings (website speed from HTTP/2 – especially on mobile, increased CTR from using HTTPS schema in URL – yes, CTR is a ranking signal) makes a combo which can result in a meaningful rankings improvement.
This is what is called a holistic approach, a synergy of individual components that provides more value than each individual component alone.
HTTPS Everywhere talk by Ilya Grigorik and Pierre Far from Google I/O 2014 for those looking into migration to HTTPS. They are discussing some interesting aspects of the entire process as well as busting decade-old myths (please disregard any mention of SPDY protocol as it was deprecated in 2016 in favor of the HTTP/2).
Google has a dedicated ‘Secure your site with HTTPS’ article in Search Console’s Help section which offers some best practices and points to some common pitfalls in the process. Additionally, their Site Move help article has an FAQ covering some burning questions in regards to website migration to HTTPS and its benefits.
What Are the Drawbacks of Using HTTPS?
Drawbacks are not related to the protocol itself, rather to the complexity of implementation and possible outcomes. For example, the case that we see most often is that clients implement HTTPS protocol but completely omit the rest of the necessary procedures which should help Google understand the switch.
Implementing HTTPS without configuring precise 301 redirections and path changing so that only HTTPS URLs exist can lead to a multitude of issues, most impactful of which include:
Content Duplication
Even though the impact of the content duplication is greatly exaggerated in the SEO community in an effort to sell services to the client, there are some merits to this claim. Google states that content duplication can be both non-malicious and malicious, depending on the scope and intention behind the duplication.
By non-malicious duplicate content they consider:
- Regular forum pages that have stripped-down versions of themselves intended for mobile devices.
- E-commerce product page URLs with various sorting/filtering parameters
- Print-only page versions
By malicious duplicate content, they consider pages deliberately duplicated across different domains and subdomains in an effort to manipulate search engine rankings and get more traffic. This results in poor UX since the user ends up getting the same or similar content in search result pages and this causes frustration.
Even though Google claims that they do a good job of consolidating duplicate content so that its displaying is reduced to a minimum, I beg to differ, and believe that the job could have been done better.
For all of website owners who have both HTTP and HTTPS pages indexed, do not fear, you won’t be penalized for this because such a thing as a duplicate content penalty doesn’t exist, but if you want to provide the best possible experience to your potential visitors, consolidate HTTP and HTTPS site versions by performing global 301 redirections so that only URLs with the desired schema appear in search results.
As a bonus, the value from inbound links will continue to pour into a single page instead of being distributed to multiple. Some will say that redirections are bad because inbound link value is lost during redirection. This is an ages-old myth and Google confirmed that 301 redirects are transferring 100% of the value to the destination, so don’t fear this.
Mixed Content
This one is a genuine issue. Plenty of websites that migrate forget to alter their static resource URLs (Javascript files, CSS sheets, web fonts, images, etc) so that all http:// URLs are changed to https:// schema. This is a problem because web browser security mechanisms are designed to block resources with “unsafe” (http://) URL on HTTPS pages.
This behavior may affect UX since the web page might not be displayed as intended, or is lacking features, or is completely unusable.
The mixed content issue is easily identifiable with a web browser on a single page but to find this issue site-wide, crawling software such as Screaming Frog is required.
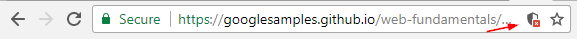
To understand what a mixed content issue looks like, consider this screenshot:

Note the little, crossed shield icon at the right. When clicked, it displays this dialog:

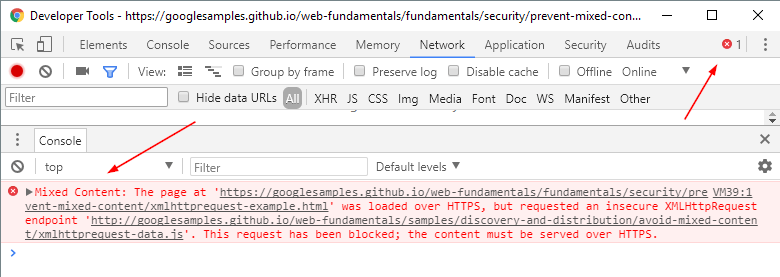
Additionally, a detailed list of all blocked resources on the page can be seen in the Javascript Console of browser’s Developer Tools (press F12):

This means that the webpage didn’t load fully and that certain resources are missing. Often, this is a benign missing web font or CSS file which does not affect functionality, but it might be a much more serious issue. For instance, when your lead generating event calendar, revenue-earning landing page, or the features for adding a product to the cart aren’t working because a crucial Javascript is blocked from loading.
It is essential that you try to detect and, if necessary, fix this problem after the migration is performed.
Advanced Configuration & Additional Security Mechanisms
In addition to SSL/TLS implementation, there are several optional HTTP headers that can be added to the webserver configuration in order to make connections and SSL/TLS implementation even stricter.

HSTS – HTTP Strict Transport Security
This header tells browsers to cache the certificate for a designated period and to connect exclusively via HTTPS in the future. Use it if, and only if, you’re absolutely positive that you won’t be switching back to HTTP-only; as once instructed by it, the web browser won’t be able to load the HTTP-only version of the website until the time value entered in HTTP header configuration runs out (usually 6-12 months).
In addition to the root domain, this header can be also configured to cover subdomains as well. Note that this particular configuration might not be what you want if you’re using HTTP-only subdomains for any purpose (staging area, analytics, webmail, etc.).
Additionally, domains using HSTS can be submitted to the preload list which is a service for website inclusion into Google Chrome’s (and some other major browsers) hard-coded list of HTTPS-only websites, which web browser doesn’t even try to connect to over plain HTTP.
For implementation details consult these instructions for Nginx and Apache.
HPKP – HTTP Public Key Pinning
Note that this is the legacy header and we are mentioning it purely for the contextual value of the next header in this list.
Support for HPKP was deprecated in Google Chrome back in May 2018 due to usability issues which render this security mechanism difficult to adopt and use by most.
Simplified, HPKP header was introduced to detect certificate public key change for a specific host/domain. This can happen in the case where the CA gets compromised (or tricked, remember the previous StartCom and WoSign story?) so that attacker is able to issue or obtain valid certificates for literally any domain.
By adding an HTTP header containing one or more SHA-256 (cryptographic hashing algorithm) values of certificate public keys, a webmaster can limit the number of CAs that can issue certificates for their domain.
Expect-CT – Certificate Transparency
This HTTP header is introduced and advocated by Google as a safer replacement for HPKP due to the flexibility it gives webmasters to recover from configuration errors which may render a website unusable in certain cases. Additionally, this is supposed to fix some of the structural flaws in the SSL certificate issuance system. More information on Expect-CT can be found on the project’s official website.
This mechanism allows us to monitor and audit SSL certificates almost in real-time and makes it possible to detect mistakenly/maliciously issued certificates and CAs gone rogue.
Expect-CT HTTP header is meant to be used in conjunction with external monitoring services such as ReportURI where security policy violations can be reported, observed and acted upon. For in-depth material on Expect-CT and implementation, please refer to Scott Helme’s (security researcher and international speaker) blog posts on the subject:
To understand the seriousness of this initiative, at the 39th meeting of the CA/Browser Forum (a group of CAs and web browser vendors who set industry guidelines and shape the industry), Google had set October 2017 as a deadline for all CAs to log their certificate issuing if they want to continue being trusted by the Chrome. This should say enough on how committed Google is to web security.
OCSP Stapling – Certificate Status Request Extension
OCSP is a way for a client to check the certificate revocation status. In the case where the web host gets compromised, an attacker is able to steal a certificate and impersonate the website/company by using the same certificate on their own website with similar domain name and branding, for instance, to trick visitors into thinking that they are dealing with a legitimate company and potentially inflict financial damage on them.
The web hosting company can replace the compromised certificate but this won’t stop an attacker from impersonating you as long as the certificate is still valid. This situation requires certificate revocation thus the certificate revocation check, or OCSP is introduced.
Implementation of the OCSP stapling is easy and boils down to adding several lines to webserver’s main configuration file (Nginx, Apache).
This way, one of the overheads of using the SSL/TLS – the task of revocation status checking – is delegated to the webserver instead of to the client. This improved the connection performance as the client doesn’t need to check the Certificate Revocation List (CRL) on-the-fly anymore.
CRL is a list of revoked digital certificates by a certain CA and is a deprecated method of doing this check because it was responsible for adding the overhead of up to 1 second (or even more depending on the situation) to connection establishing which obviously affected the perceived performance of the website in your visitor’s eyes. OCSP is considered a great SSL/TLS connection performance enhancement.
Encryption as the Future of the Web
Google with their HTTPS Everywhere initiative said loud and clear that encryption and HTTPS are the future of the web, hence they instructed their crawlers to check for HTTPS pages by default. This means that if you have both HTTP and HTTPS pages but no 301 redirections in place – they’ll attempt to crawl both and offer an HTTPS page in search results under certain conditions:
- The page doesn’t contain insecure dependencies.
- The page isn’t blocked from crawling by robots.txt.
- The page doesn’t redirect users to or through an insecure HTTP page.
- The page doesn’t have a rel=”canonical” link to the HTTP page.
- The page doesn’t contain a noindex robots meta tag.
- The page doesn’t have internal links to HTTP URLs.
- The sitemaps lists the HTTPS URL or doesn’t list the HTTP version of the URL
- The server has a valid TLS certificate.
Some might say “Well, why not just leave it up to Google to manage crawling, indexation and ranking of the pages they want?”
Google automates plenty of stuff and this behavior often leads to crappy outcomes such as automatic rewriting of page’s title and meta description snippets, which often looks confusing and totally not what the website owner wants, so better do whatever you can yourself and leave as little as possible for Google to do on their own. That will ensure the best outcome for Google, visitors and ultimately for you as a business owner.
Public Interest, Outcry & Feedback
Now, to actually move to HTTPS, you may need to work with a trusted partner and typically pay a little extra to get the necessary security. For companies that are aware of the importance of protecting customers’ data, this should not be an issue and is only a logical step in the process of improving user experience. However, while most companies aren’t willing to compromise on security, the issue of the additional costs seems to be a justified concern for some smaller companies.
To those who brought about this issue on Twitter, John Mueller (Webmaster Trends Analyst at Google) replied with this comment:
“Though perhaps not the most actionable advice to give to a startup owner worried about the costs of shifting to HTTPS, Mueller’s answer implies the value of taking this step.
Namely, security is becoming a growing concern and everyone – from end-users to website owners – needs to work on this in order to create a safer web. After all, compensating on security may turn out to be costlier than getting an SSL certificate if a major data breach occurs.
Therefore, SSL represents a long-term data protection strategy and as such should be a focus for webmasters in the following years.”
While the wider use of HTTPS has some evident benefits for the future of the web, many website owners see the “imposed” transition as an unnecessary burden and extra cost.
It is true that a large number of websites do not have checkout pages or any other data collection forms, so they may not really need to spend extra to secure web traffic. For them, getting an SSL certificate is an additional cost and potentially a technical hurdle.
In relation to this, Luanna Spinetti collected influencer thoughts in order to discover whether there is considerable value in moving to HTTPS. Quite expectedly, the opinions varied with most respondents pointing to the general necessity for improving web security, while emphasizing the fact it’s up to individuals to determine whether this step would be worthwhile for their own website.
Lukasz Zelezny of zelezny.uk notes:
“Do I think HTTPS is necessary? Not really unless you are asking your website’s visitors for confidential information or taking payments through your site. However, in the future it could mean the difference between a page ranking at number 1 or number 2 in search – this makes it necessary.”
From this perspective, it is clear that not all the websites need SSL at this moment. However, this is a general direction in which the SEO world moves and is certainly an important thing to consider as it has been an important ranking signal for quite some time now.
This is illustrated in the case of The Washington Post, which took months to redirect all their pages to their secure versions. In a story of the magazine’s ten-month long transition to HTTPS, Will Van Vazer pointed out to all the challenges of the process, emphasizing the fact it was worth it after all.
For a publication as large as The Washington Post, it would be expected to face a set of challenges some smaller websites should not be concerned with at all. In fact, as John Mueller pointed out in relation to this undertaking, this only means that the transition to the HTTPS is not just a buzz, but actually an important step in ensuring the credibility of a website.
“If it takes 10 months for a big site to move to HTTPS, you can assume they’re not just doing it to follow a fad. Moving to HTTPS is getting easier and easier, especially for smaller sites, but even then, there are details that you sometimes have to find solutions for along the way.“
The Introduction & Importance of GDPR

On April 16, 2014, EU Parliament introduced new legislation called General Data Protection Regulation (GDPR) for which enforcement date started on 25 May 2018. The news hit the major media outlets hard and started causing businesses and management to reconsider their security approaches and procedures in order to avoid facing heavy fines (weird eyes look at Equifax and Tinder).
This relatively new law serves as a much-needed tool that should prevent some of the security breaches mentioned in this article and make the public familiar with them when they do occur among other things. The purpose of this law is to make breached companies responsible in a much stricter way than before, because every company which stores and processes EU citizen private data (pretty much all SaaS brands) is required to acquire a new management staff role, either by direct employment or by using external consultant services.
The Data Protection Officer (DPO) should act as a person in charge of evangelizing data security and privacy best practices company-wide, along with performing security audits on the company’s assets in addition to informing the authorities on issues when they do occur.
The new legislation will force companies to pay special attention to security and privacy combo as a potentially huge problem these days, because failing to disclose and triage breaches will require companies to pay fines of up to 4% of annual global turnover or €20 million (whichever is greater).
This law perfectly covers the discussed SSL/TLS/HTTPS topic, as failure to disclose a data leakage on insecure websites and applications affects the companies in the described way, which is why those companies will probably have to additionally speed up secure protocol adoption, to the ultimate benefit of every Internet user.

Conclusion
HTTPS is a great (despite being the only) method of securing web traffic and providing visitors with much-needed privacy these days when cyber crimes such as credit card data and identity theft are on the rise. However, it is important to understand that implementing it has to cover more bases than plain certificate installation. There are crucial aspects to consider, which if unchecked may affect visitor UX, revenue, brand image and your business as a whole.
Although it is evidently a technical thing, setting up SSL on a website does not necessarily have to be that complex or expensive. CloudFlare, for example, has been giving free certificates to its consumers since late 2014 with the aim of encouraging wider adoption of HTTPS. Therefore, all website owners who think that the transition to HTTPS makes sense for their business can find easy and affordable ways to try it.
In addition to the SEO value, there are also different other reasons why SSL should be implemented. After all, getting a certificate for SEO reasons only is not what Google actually tried to encourage. Providing excellent user experience should be the primary motivation for webmasters to secure their website traffic.
The importance of using encryption on the web seems to have started making the headlines only after Google decided to treat it as a ranking signal. Nevertheless, its role in improving a business’ reputation has been vital even before it became one of the search ranking factors. Namely, this security practice may paint a better picture of a company or website, which helps in maintaining a stable online reputation.
In the end, you, as a web-services end-user, have some responsibility of your own. If you care about your privacy and security and want to be proactive rather than wait for a security breach to affect you in some terrible way, monitor your private data and their appearance on the web by using services such as Have I Been Pwned. By entering your email address you can check whether services you’re using suffered a security breach and if your data has been stolen and published. If it has, do change your passwords, especially if you’re one of those who use the same password for multiple services.
Have you moved to HTTPS yet? As a webmaster or business owner, what do you see as the major challenge in this process?
Interested in migrating your website/app to the HTTPS to rank and look better on Google?


 SEARCH
SEARCH
